









让你购买的设计
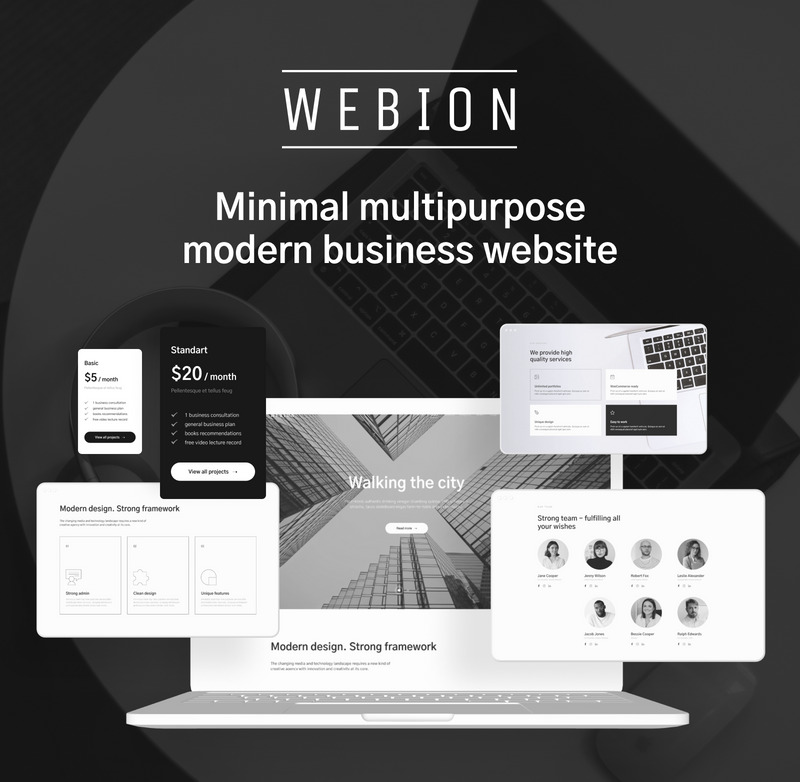
种类繁多的页面和部分、大量的照片和图标相互和谐地结合在一起。当您进入页面时,全屏尺寸的轮播就会出现,因此您的访问者可以快速熟悉您的个人资料。该模板采用现代设计,其中包括精彩演示的所有内容。当您滚动主页时,您可以看到许多小部件,例如图标列表、选项卡、图像布局等。我们将它们一起使用来创建现代商业网站设计。
有关页面的更多信息
商业网站设计标题的左上角有一个公司徽标,右侧有智能菜单,页面名称、搜索按钮和您的卡片。那么让我们更深入地了解他们:
您在主页上看到的第一件事是一个大型轮播,其中包含您的照片和有关您公司的简短信息。单击它,您将进入“关于”页面。在此轮播下,您可以找到一个简短的图标列表,您还可以在其中添加有关您的业务的信息。将项目示例的一小部分添加到动画框中。您可以在此页面上找到的最后一个小部件是带有文本和“查看我们的工作”按钮的框。单击打开“服务”页面,您可以在其中找到有关此主题的更多信息。
我们商业网站设计的第二页是“关于”页面。在其中的小部件中添加有关您公司的更多信息。当您滚动页面时,视差使您的照片随着您移动。向访客介绍您的团队。客户应该知道他们将来将与谁一起工作。单击照片即可增加它们。
在喷射动画文本的帮助下,我们创造了一种不同寻常的方式来展示您的公司座右铭。您可以在“服务”页面上看到它。因此,这是展示您的服务的良好开端。在动画框中填写您的活动。单击它们后,您的客户可以获得有关此主题的更多信息。我们还添加了价目表,让用户知道他们可以获得什么以及花费多少。
通过商业网站设计“项目”页面与客户分享您的项目。视差、动画文本和框也在这里。在“项目”页面中,我们添加了越来越多的数字来显示您的成功程度。
接下来是“新闻”页面。我们决定为您的业务计划添加此部分,因为我们认为有必要让您的客户了解您公司正在发生的事情。此页面以动画文本和进度条开始。在他们的对面,有一个联系表格。在它们下面,您会发现带有新闻的动画框。添加一些有关最新变化或成就的短文。
最后是“联系”页面,其中包含电子邮件、地址和电话。在它们下面,有一个电子邮件表格和带有您所在位置的地图。
支持信息
在商业网站设计中,我们提供了准备好的文本和照片,您可以将其用于您的项目。但如果您想添加某些内容或对其进行编辑,可以使用 WordPress 的 Elementor 插件来完成。为 Elementor 设置 Jet 插件。如果您对小部件等有任何疑问,可以使用我们的 24 小时支持。专家将解决您遇到的任何问题。
